LESSON MISSION
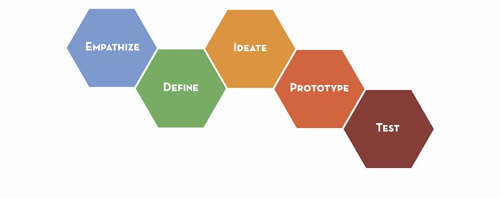
TRANSITIONING FROM THE EMPATHIZE TO DEFINE
Unpack: When you move from empathy work to drawing conclusions from that work, you need to process all the things you heard and saw in order to understand the big picture and grasp the takeaways of it all. Unpacking is a chance to start that process – sharing what you found with fellow designers and capturing the important parts in a visual form. Get all the information out of your head and onto a wall where you can start to make connections—post pictures of your user, post-its with quotes, maps of journeys or experiences—anything that captures impressions and information about your user. This is the beginning of the synthesis process, which leads into a ‘De ne’ mode.
THE DEFINE CHALLENGE
WHAT IS THE DEFINE STAGE?
The De ne mode of the design process is all about bringing clarity and focus to the design space. It is your chance, and responsibility, as a design thinker to de ne the challenge you are taking on, based on what you have learned about your user and about the context. After becoming an instant-expert on the subject and gaining invaluable empathy for the person you are designing for, this stage is about making sense of the widespread information you have gathered.
The goal of the De ne mode is to craft a meaningful and actionable problem statement – this is what we call a point-of-view. This should be a guiding statement that focuses on insights and needs of a particular user, or composite character. Insights don’t often just jump in your lap; rather they emerge from a process of synthesizing information to discover connections and patterns. In a word, the De ne mode is sensemaking.
WHY DEFINE?
The De ne mode is critical to the design process because it results in your point-of-view (POV): the explicit expression of the problem you are striving to address. More importantly, your POV de nes the RIGHT challenge to address, based on your new understanding of people and the problem space. It may seem counterintuitive but crafting a more narrowly focused problem statement tends to yield both greater quantity and higher quality solutions when you are generating ideas.
The De ne mode is also an endeavor to synthesize your scattered ndings into powerful insights. It is this synthesis of your empathy work that gives you the advantage that no one else has: discoveries that you can leverage to tackle the design challenge; that is, INSIGHT.
HOW TO DEFINE
Consider what stood out to you when talking and observing people. What patterns emerge when you look at the set? If you noticed something interesting ask yourself (and your team) why that might be. In asking why someone had a certain behavior or feeling you are making connections from that person to the larger context. Develop an understanding of the type
of person you are designing for – your USER. Synthesize and select a limited set of NEEDS that you think are important to ful ll; you may in fact express a just one single salient need
to address. Work to express INSIGHTS you developed through the synthesis of information your have gathered through empathy and research work. Then articulate a point-of-view by combining these three elements – user, need, and insight – as an actionable problem statement that will drive the rest of your design work.
A good point-of-view is one that:
- Provides focus and frames the problem
- Inspires your team
- Informs criteria for evaluating competing ideas
- Empowers your team to make decisions independently in parallel
- Captures the hearts and minds of people you meet
- Saves you from the impossible task of developing concepts that are all things to all people (i.e. your problem statement should be discrete, not broad.)
of person you are designing for – your USER. Synthesize and select a limited set of NEEDS that you think are important to ful ll; you may in fact express a just one single salient need
to address. Work to express INSIGHTS you developed through the synthesis of information your have gathered through empathy and research work. Then articulate a point-of-view by combining these three elements – user, need, and insight – as an actionable problem statement that will drive the rest of your design work.
A good point-of-view is one that:
- Provides focus and frames the problem
- Inspires your team
- Informs criteria for evaluating competing ideas
- Empowers your team to make decisions independently in parallel
- Captures the hearts and minds of people you meet
- Saves you from the impossible task of developing concepts that are all things to all people (i.e. your problem statement should be discrete, not broad.)
THE DEFINE STAGE ACTIVITY
A
TRANSITIONING FROM DEFINE TO IDEATE
In the De ne mode you determine the speci c meaningful challenge to take
on, and in the Ideate mode you focus on generating solutions to address that challenge. A well-scoped and -articulated point-of-view will lead you into ideation in a very natural way. In fact, it is a great litmus test of your point-of-view to see if brainstorming topics fall out your POV.
on, and in the Ideate mode you focus on generating solutions to address that challenge. A well-scoped and -articulated point-of-view will lead you into ideation in a very natural way. In fact, it is a great litmus test of your point-of-view to see if brainstorming topics fall out your POV.
A great transition step to take is to create a list of “How-Might-We . . .?” brainstorming topics that ow from your problem statement. These brainstorming topics typically are subsets of the entire problem, focusing on di erent aspects of the challenge. Then when you move into ideation you can select di erent topics, and try out a few to nd the sweet spot of where the group can really churn out a large quantity of compelling ideas.
THE IDEATE CHALLENGE
WHAT IS THE IDEATE STAGE?
Ideate is the mode of the design process in which you concentrate on idea generation. Mentally it represents a process of “going wide” in terms of concepts and outcomes. Ideation provides both the fuel and also the source material for building prototypes and getting innovative solutions into the hands of your users.
WHY IDEATE?
You ideate in order to transition from identifying problems to creating solutions for your users. Ideation is your chance to combine the understanding you have of the problem space and people you are designing for with your imagination to generate solution concepts. Particularly early in a design project, ideation is about pushing for a widest possible range of ideas from which you can select, not simply nding a single, best solution. The determination of the best solution will be discovered later, through user testing and feedback.
Various forms of ideation are leveraged to:
- Step beyond obvious solutions and thus increase the innovation potential of your solution set - Harness the collective perspectives and strengths of your teams
- Uncover unexpected areas of exploration
- Create uency (volume) and exibility (variety) in your innovation options
- Get obvious solutions out of your heads, and drive your team beyond them
- Step beyond obvious solutions and thus increase the innovation potential of your solution set - Harness the collective perspectives and strengths of your teams
- Uncover unexpected areas of exploration
- Create uency (volume) and exibility (variety) in your innovation options
- Get obvious solutions out of your heads, and drive your team beyond them
HOW TO IDEATE
You ideate by combining your conscious and unconscious mind, and rational thoughts with imagination. For example, in a brainstorm you leverage the synergy of the group to reach new ideas by building on others’ ideas. Adding constraints, surrounding yourself with inspiring related materials, and embracing misunderstanding all allow you to reach further than you could by simply thinking about a problem.
Another ideation technique is building – that is, prototyping itself can be an ideation technique. In physically making something you come to points where decisions need to be made; this encourages new ideas to come forward.
There are other ideation techniques such as bodystorming, mindmapping, and sketching. But one theme throughout all of them is deferring judgment – that is, separating the generation of ideas from the evaluation of ideas. In doing so, you give your imagination and creativity
a voice, while placating your rational side in knowing that your will get to the examination of merits later.
THE IDEATE STAGE ACTIVITY
TRANSITIONING FROM IDEATE TO PROTOTYPE
In order to avoid losing all of the innovation potential you have just generated through ideation, we recommend a process of considered selection, by which you bring multiple ideas forward into prototyping, thus maintaining your innovation potential. As a team, designate three voting criteria (we might suggest “the most likely to delight,” “the rational choice,” “the most unexpected” as potential criteria, but they’re really up to you) to use to vote on three di erent ideas that your team generated during brainstorming. Carry the two or three ideas that receive the most votes forward into prototyping. In this way, you preserve innovation potential by carrying multiple ideas forward—a radically di erent approach than settling on the single idea that at least the majority of the team can agree upon.
THE PROTOTYPE CHALLENGE
WHAT IS THE PROTOTYPE STAGE?
The Prototype mode is the iterative generation of artifacts intended to answer questions that get you closer to your nal solution. In the early stages of a project that question may be broad – such as “do my users enjoy cooking in a competitive manner?” In these early stages, you should create low-resolution prototypes that are quick and cheap to make (think minutes and cents) but can elicit useful feedback from users and colleagues. In later stages both your prototype and question may get a little more re ned. For example, you may create a later stage prototype for the cooking project that aims to nd out: “do my users enjoy cooking with voice commands or visual commands”.
A prototype can be anything that a user can interact with – be it a wall of post-it notes, a gadget you put together, a role-playing activity, or even a storyboard. Ideally you bias toward something a user can experience. Walking someone through a scenario with a storyboard is good, but having them role-play through a physical environment that you have created will likely bring out more emotions and responses from that person.
A prototype can be anything that a user can interact with – be it a wall of post-it notes, a gadget you put together, a role-playing activity, or even a storyboard. Ideally you bias toward something a user can experience. Walking someone through a scenario with a storyboard is good, but having them role-play through a physical environment that you have created will likely bring out more emotions and responses from that person.
WHY PROTOTYPE?
To ideate and problem-solve. Build to think.
To communicate. If a picture is worth a thousand words, a prototype is worth a thousand
pictures.
To start a conversation. Your interactions with users are often richer when centered around a conversation piece. A prototype is an opportunity to have another, directed conversation with a user.
To fail quickly and cheaply. Committing as few resources as possible to each idea means less time and money invested up front.
To test possibilities. Staying low-res allows you to pursue many di erent ideas without committing to a direction too early on.
To manage the solution-building process. Identifying a variable also encourages you to break a large problem down into smaller, testable chunks.
To communicate. If a picture is worth a thousand words, a prototype is worth a thousand
pictures.
To start a conversation. Your interactions with users are often richer when centered around a conversation piece. A prototype is an opportunity to have another, directed conversation with a user.
To fail quickly and cheaply. Committing as few resources as possible to each idea means less time and money invested up front.
To test possibilities. Staying low-res allows you to pursue many di erent ideas without committing to a direction too early on.
To manage the solution-building process. Identifying a variable also encourages you to break a large problem down into smaller, testable chunks.
HOW TO PROTOTYPE
Start building. Even if you aren’t sure what you’re doing, the act of picking up some materials (post-its, tape, and found objects are a good way to start!) will be enough to get you going.
Don’t spend too long on one prototype. Let go before you nd yourself getting too emotionally attached to any one prototype.
ID a variable. Identify what’s being tested with each prototype. A prototype should answer a particular question when tested. That said, don’t be blind to the other tangential understanding you can gain as someone responds to a prototype.
Build with the user in mind. What do you hope to test with the user? What sorts of behavior do you expect? Answering these questions will help focus your prototyping and help you receive meaningful feedback in the testing phase.
Don’t spend too long on one prototype. Let go before you nd yourself getting too emotionally attached to any one prototype.
ID a variable. Identify what’s being tested with each prototype. A prototype should answer a particular question when tested. That said, don’t be blind to the other tangential understanding you can gain as someone responds to a prototype.
Build with the user in mind. What do you hope to test with the user? What sorts of behavior do you expect? Answering these questions will help focus your prototyping and help you receive meaningful feedback in the testing phase.
THE PROTOTYPE STAGE ACTIVITY
A
TRANSITIONING FROM PROTOTYPE TO TEST
Prototype and Test are modes that you consider in tandem more than you transition between. What you are trying to test and how you are going to test that aspect are critically important to consider before you create a prototype.
Examining these two modes in conjunction brings up the layers of testing a prototype. Though prototyping and testing are sometimes entirely intertwined, it is often the case that planning and executing a successful testing scenario is a considerable additional step after creating a prototype. Don’t assume you can simply put a prototype in front of a user to test it; often the most informative results will be a product of careful thinking about how to test in a way that will let users give you the most natural and honest feedback.
Examining these two modes in conjunction brings up the layers of testing a prototype. Though prototyping and testing are sometimes entirely intertwined, it is often the case that planning and executing a successful testing scenario is a considerable additional step after creating a prototype. Don’t assume you can simply put a prototype in front of a user to test it; often the most informative results will be a product of careful thinking about how to test in a way that will let users give you the most natural and honest feedback.
THE TEST IT CHALLENGE
WHAT IS THE TEST IT STAGE?
The Test mode is when you solicit feedback, about the prototypes you have created, from your users and have another opportunity to gain empathy for the people you are designing for. Testing is another opportunity to understand your user, but unlike your initial empathy mode, you have now likely done more framing of the problem and created prototypes to test. Both these things tend to focus the interaction with users, but don’t reduce your “testing” work to asking whether or not people like your solution. Instead, continue to ask “Why?”, and focus on what you can learn about the person and the problem as well as your potential solutions.
Ideally you can test within a real context of the user’s life. For a physical object, ask people
to take it with them and use it within their normal routines. For an experience, try to create
a scenario in a location that would capture the real situation. If testing a prototype in situ
is not possible, frame a more realistic situation by having users take on a role or task when approaching your prototype. A rule of thumb: always prototype as if you know you’re right, but test as if you know you’re wrong—testing is the chance to re ne your solutions and make them better.
Ideally you can test within a real context of the user’s life. For a physical object, ask people
to take it with them and use it within their normal routines. For an experience, try to create
a scenario in a location that would capture the real situation. If testing a prototype in situ
is not possible, frame a more realistic situation by having users take on a role or task when approaching your prototype. A rule of thumb: always prototype as if you know you’re right, but test as if you know you’re wrong—testing is the chance to re ne your solutions and make them better.
WHY TEST IT?
To re ne prototypes and solutions. Testing informs the next iterations of prototypes. Sometimes this means going back to the drawing board.
To learn more about your user. Testing is another opportunity to build empathy through observation and engagement—it often yields unexpected insights.
To re ne your POV. Sometimes testing reveals that not only did you not get the solution right, but also that you failed to frame the problem correctly.
To learn more about your user. Testing is another opportunity to build empathy through observation and engagement—it often yields unexpected insights.
To re ne your POV. Sometimes testing reveals that not only did you not get the solution right, but also that you failed to frame the problem correctly.
HOW TO TEST IT
Show don’t tell. Put your prototype in the user’s hands – or your user within an experience. And don’t explain everything (yet). Let your tester interpret the prototype. Watch how they use (and misuse!) what you have given them, and how they handle and interact with it; then listen to what they say about it, and the questions they have.
Create Experiences. Create your prototypes and test them in a way that feels like an experience that your user is reacting to, rather than an explanation that your user is evaluating.
Ask users to compare. Bringing multiple prototypes to the eld to test gives users a basis for comparison, and comparisons often reveal latent needs.
Create Experiences. Create your prototypes and test them in a way that feels like an experience that your user is reacting to, rather than an explanation that your user is evaluating.
Ask users to compare. Bringing multiple prototypes to the eld to test gives users a basis for comparison, and comparisons often reveal latent needs.
THE TEST IT STAGE ACTIVITY
A
ITERATION, REFLECTION, AND MAKING THE PROCESS YOUR OWN
Iteration is a fundamental of good design. Iterate both by cycling through the process multiple times, and also by iterating within a step—for example by creating multiple prototypes or trying variations of a brainstorming topics with multiple groups. Generally as you take multiple cycles through the design process your scope narrows and you move from working on the broad concept to the nuanced details, but the process still supports this development.
For simplicity, the process is articulated here as a linear progression, but
design challenges can be taken on by using the design modes in various orders; furthermore there are an unlimited number of design frameworks with which to work. The process presented here is one suggestion of a framework; ultimately you will make the process your own and adapt it to your style and your work. Hone your own process that works for you. Most importantly, as you continue to practice innovation you take on a designerly mindset that permeates the way you work, regardless of what process you use.
For simplicity, the process is articulated here as a linear progression, but
design challenges can be taken on by using the design modes in various orders; furthermore there are an unlimited number of design frameworks with which to work. The process presented here is one suggestion of a framework; ultimately you will make the process your own and adapt it to your style and your work. Hone your own process that works for you. Most importantly, as you continue to practice innovation you take on a designerly mindset that permeates the way you work, regardless of what process you use.