CODING INNOVATIONS
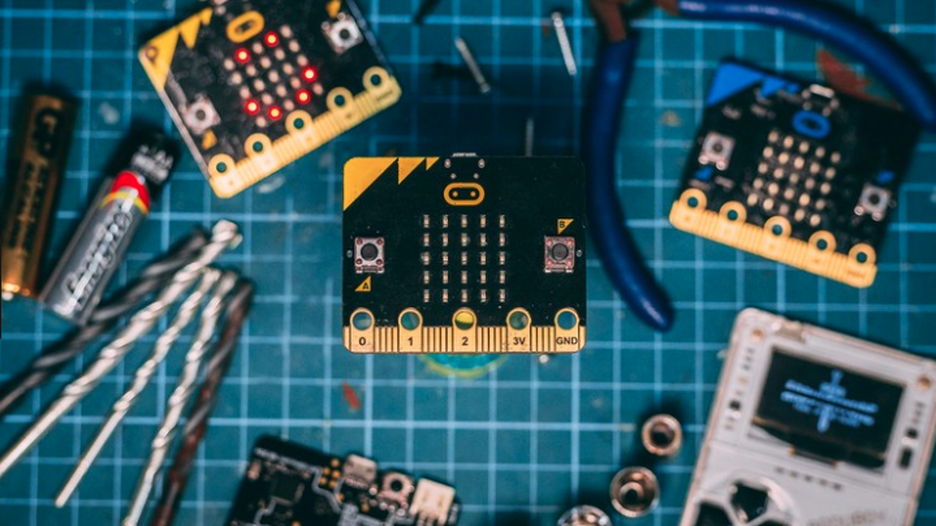
LESSON 5: THE LED MATRIX
TODAY'S MISSION
ACTIVITY 1: WHAT DO YOU KNOW ABOUT IT?
|
Accounting and Discussion Forum
DO THIS ACTIVITY AS SOON AS YOU ARRIVE TO CLASS. DO NOT WAIT FOR OTHERS TO ARRIVE!
BELLRINGER #1
BELLRINGER #2
ACTIVITY 2: GET READY FOR ITPreparing Your Journal
Create a Lesson 5 page in your Innovations Journal. See the example below. As we go through the activities today, make notes of anything you find interesting or things that you learned.
|
TERMS TO KNOW
LED: Light Emitting Diode
A an electronic component packaged in a clear case so the light they emit can shine out Debugging: the process of understanding what the computer is actually doing, so you can change the code to do what you want it to do Peripheral devices: parts of the computer that you touch, see, and hear Input devices: peripherals that bring information into the CPU Output devices: peripherals that send information out of the computer |
Read All Directions
Read this whole paragraph before taking any action!
Today you will begin real coding in Python! But before we get started, we need to talk about some things that will help you.
Today you will begin real coding in Python! But before we get started, we need to talk about some things that will help you.
|
ACTIVITY 3: DO IT
CodeSpace 2.1 - Display Games
Read this whole paragraph before taking any action!
After you read these directions, open up CodeSpace, by clicking on the CodeBot Icon to the right.
After you read these directions, open up CodeSpace, by clicking on the CodeBot Icon to the right.
- Read all the information on the 2.1 Display Games Page.
- Connect your Micro:bit to your Chromebook with the USB Cord.
- Type in the code to make a square appear in the LED Matrix.
- Run the Program. If you see a square in the matrix display, raise your hand for a teacher to check it.
- After the teacher checks it, you will toggle back here and read the directions for CodeSpace 2.2 - Two In a Row.
CodeSpace 2.2 - Two In A Row
Read this whole paragraph before taking any action!
After you read these directions, toggle back to CodeSpace
After you read these directions, toggle back to CodeSpace
- Read all the information on the 2.2 - Two In a Row Page.
- Type in the code to for 2 sequential images to appear in the LED Matrix.
- Run the Program.
- Answer the Test Your Knowledge Question.
- Run your program.
- Go on to 2.3. You do not have to wait on a teacher.
CodeSpace 2.3 - What's Going On?
Read this whole paragraph before taking any action!
After you read these directions, toggle back to CodeSpace
After you read these directions, toggle back to CodeSpace
- Read all the information on the 2.3 - What's Going On?
- Type in the new code to for 2 sequential images to appear in the LED Matrix.
- Run the Program.
- Answer the Test Your Knowledge Question.
- Run your program. If you see a both images displayed in sequence, raise your hand for a teacher to check it.
- After the teacher checks it, you will toggle back here and read the directions for CodeSpace 2.4 - Step By Step Images.
CodeSpace 2.4 - Step By Step Images
Read this whole paragraph before taking any action!
After you read these directions, toggle back to CodeSpace
After you read these directions, toggle back to CodeSpace
- Read Inside the Mind of a Computer on the 2.4 Step By Step Images Page.
- Watch the video.
- Run the Program.
- Look at the examples.
- Go on to 2.5. You do not have to wait on a teacher.
CodeSpace 2.5 - Step To It
Read this whole paragraph before taking any action!
After you read these directions, toggle back to CodeSpace
After you read these directions, toggle back to CodeSpace
- Read the 2.5 Step To It Page.
- Do the activity according to the directions.
- If you do not see the images as you step through the code, raise your hand for a teacher to help you.
- If you see the images as you step through the code, go on to 2.6. You do not have to wait on a teacher.
CodeSpace 2.6 - Slow It Down
Read this whole paragraph before taking any action!
After you read these directions, toggle back to CodeSpace
After you read these directions, toggle back to CodeSpace
- Read the 2.6 Slow It Down Page.
- Do the activity according to the directions.
- When you see the images in your micro:bit LED Matrix, raise your hand for a teacher to check it.
- After the teacher checks it, you will toggle back here and go to the Activity 5 section below.
ACTIVITY 5: YOU DID IT!
Let's think about all that you have learned today. Write your reflections of today's lesson in your Innovations Journals.
- Describe at least one thing you learned today.
- Discuss something that you liked about today's lesson.
- Name one thing that you need explained because you did not fully understand.